A munkamenet
Ha weblap szerkesztésébe kezdünk fontos, hogy munkánk során betartsunk néhány szabályt. Ezen szabályok ismerete és gondos betartása elengedhetetlenül szükséges ahhoz, hogy működőképes weboldalt, vagy sok pontot érő érettségi feladatot készítsünk!
1. Készítsünk mappát!
Mielőtt nekilátnánk munkánknak készítsünk egy mappát. Ügyeljünk arra, hogy a mappa neve ne tartalmazzon ékezetet és szóközt!
2. Másoljunk!
Mindent amire a weblap szerkesztés során szükségünk lesz (képek, videok, egyéb forrásfájlok) másoljunk be az előzőleg elkészített mappába! A későbbiek során ebből a mappából szúrjuk be a szükséges elemeket. A továbbiakban a mappa tartalmát együtt mozgassuk! Ha így járunk el és a szerkesztés során relatív útvonalakt használunk, akkor elkerülhetjük, azt hogy áthelyezés után (pl webszerverünkre, vagy vizsgamappánkba) képeink ne jelenjenek meg, linkjeink ne legyenek használhatók!
3. Mentsünk!
Ahogy elindítottuk a KompoZert rögtön mentsünk egyet! Mentsünk lapunkat az előzőleg létrehozott mappába. Mentéskor a program két dolgot fog kérni tőlünk:
- az oldal címét
- a fájl nevét
Az oldal címe a web böngészőben fog megjelenni, az érettségi feladatok "a böngésző keretén megjelenő cím"-ként utalnak rá. Itt használhatunk tetszőleges ékezetes karaktereket, szóközt.
A fájl neve valami.html lesz. Szigorúan szóköz és ékezet nélkül!
4. Használjuk a vágólapot!
Az érettségi feladatok megoldása során általában nem kell hosszabb szövegeket gépelnünk. Nincs ez máshogy a webszerkesztési feladat esetében sem. A weboldal szövegének nagy része általában egy egyszerű szövegfájlban rendelkezésünkre áll. Szerencsére a szöveget a KompoZer-be egyszerűen másolás-beillesztés segítségével beemelhetjük, nincs szükségünk importálásra.
5. Ellenőrizzünk!
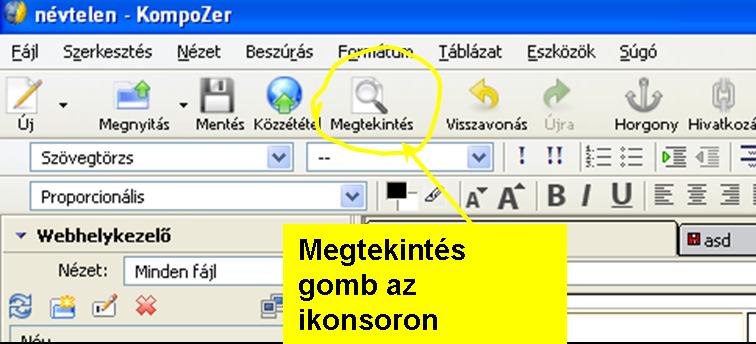
A KompoZer egy grafikus weblap szerkesztő program. Az hogy grafikus azt jelenti, hogy könnyen, ikonokkal, menükkel dolgozhatunk, nem kell HTML kódokat ismernünk, HTML tagekkel formáznunk. Az hogy szerkesztő program azt jelenti, hogy a kész weblapunkat nem a szerkesztő felületen fogjuk megnézni, hanem egy web böngészőben (Internet Explorer, Mozilla Firefox, Oprea, stb.). Soha ne felejtsük el weblapunkat legalább egy böngésző programban ellenőrizni. Ehhez használjuk az ikonsor Megtekintés gombját!

virágok.html
| |
index.html
| |
alma.html
| |
index.txt
| |